HTML বাংলা টিউটোরিয়াল পর্ব ০২। First HTML
First HTML অর্থাৎ HTML বাংলা টিউটোরিয়াল পর্ব ০২ এ আপনাদের সবাইকে ঢাকা আইটি ক্লাব এর পক্ষ হতে স্বাগতম।
আজকে আমরা আলোচনা করবো এইচটিএমএল শুরু করার প্রক্রিয়া….
সর্ব প্রথম আমাদের কম্পিউটার এইচটিএমএল কোডিং করার জন্য প্রস্তুত করে নিতে হবে। অর্থাৎ তিনটি ধাপ সম্পন্ন করতে হবে।
ধাপঃ ০১। নিচে কিছু পরিচিত কোড এডিটরের নাম দেওয়া হলঃ
১। Notepad
২। Notepad++
৩। Sublime Text Editor
৪। Cofee Cup HTML Editor
৫। Brackets etc…..
এখান থেকে আপনার পছন্দমত যে কোন এডিটর ডাউনলোড করে ইন্সটল করে নিন।
ধাপঃ ০২। আপনার কম্পিউটারে Mozilla Firefox এবং Google Chrome এর লেটেস্ট ভার্শন ওয়েব ব্রাউজার ইন্সটল করুন।
ধাপঃ ০৩। ফাইলের extension আনহাইড করে নিন।
ফাইলের extension আনহাইড করার নিয়ম…..
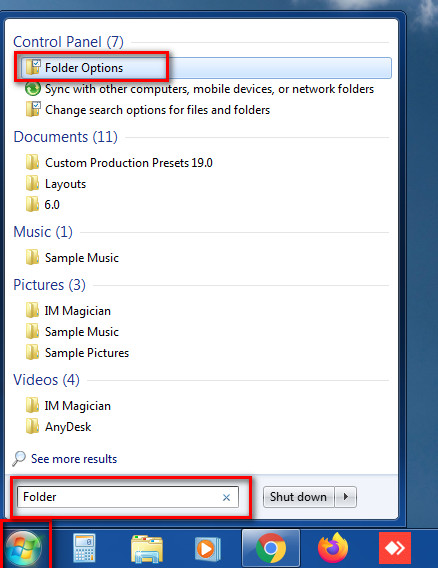
আপনার কম্পিউটার হতে Start বাটন হতে সার্চ অপশনে Folder Option লিখে সার্চ করুন। নিচে স্কিনশর্ট দেওয়া হলো।

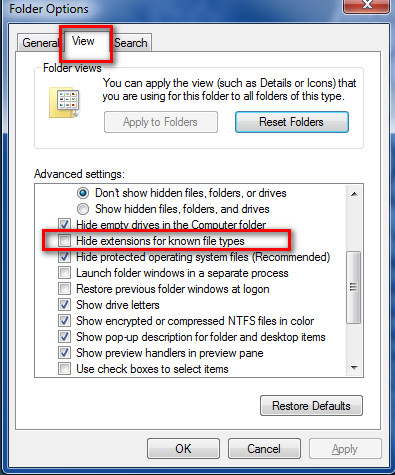
তারপর View অপশন হতে Hide extensions for known file types হতে টিক মার্ক তুলে দিন। এবার আপনার কম্পিউটার কোডিং এর জন্য প্রস্তুত।

First HTML কোডিং করা প্রদ্ধতি:
চলুন এবার শুরু করা যাকঃ
আপনার ডেস্কটপ হতে Start > All Programs > Accessories > Notepad বা Notepad++ কমান্ড দিন।
Notepad বা Notepad++ খুলে যাবে এবং কোড লেখার জন্য কার্সর অবস্থান করবে।
# # # এবার নিচের কোড গুলো লিখুন।
<!DOCTYPE html>
<html>
<head>
<title>
Dhaka IT Club
</title>
</head>
<body>
Web Design and Development Company in Bangladesh.
</body>
</html>
# # # এ পর্যায়ে ফাইলটি index1 বা যে কোন নাম দিন এবং ডট দিয়ে .HTML Extention নাম দিন। ফইলের পুরো নাম হবে index1.HTML ( আগেই নির্দিষ্ট ফোল্ডার সিলেক্ট করে রাখুন)
# # # সবশেষে সেইভ বাটনে ক্লিক করুন।
এবার নির্দিষ্ট ফোল্ডারটির উপর ডাবল ক্লিক করুন অথবা যে কোন ইন্টারনেট ভাউজার দিয়ে ফোল্ডার থেকে ফাইলটি খুলুন।
আপনার তৈরী করা প্রথম ওয়েব পেজটি দেখা যাবে।
কোডিং এর ব্যাখ্যাঃ
প্রথমে <html> দিয়ে ট্যাগ শুরু হয়েছে এবং </html> চিহৃ দিয়ে ট্যাগ শেষ হয়েছে। HTML ট্যাগের মধ্যে আবার HEAD এবং BODY নামে দুটি ট্যাগ ব্যবহার করা হয়েছে। <HEAD> ট্যাগের মধ্য আমরা title হিসেবে Dhaka IT Club নাম দিয়েছি। এই অংশে ডকোমেন্ট সংক্রান্ত বিভিন্ন তথ্য দেওয়া থাকে। ট্যাগটি </HEAD> চিহৃ দিয়ে শেষ করা হয়েছে।
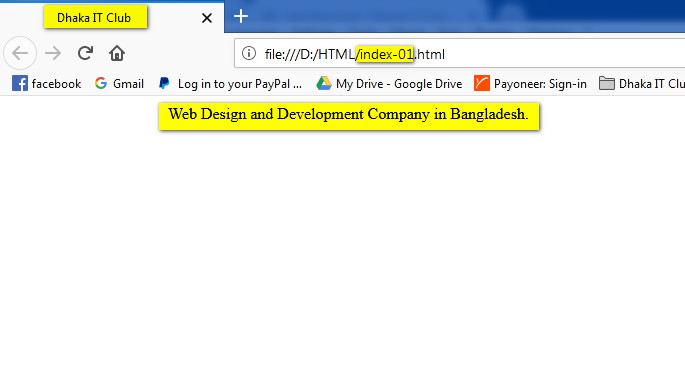
ফলাফলঃ
লক্ষ করুন হলুদ মার্ক করা ব্রাউজারে title হিসেবে Dhaka IT Club লেখা দেখা যাচ্ছে।
উপরে লিংক অপশনে index1 লেখা Show করছে।
BODY ট্যাগ। এই ট্যাগের মধ্যে যে টেক্সট লেখা হয়। ওয়েব ব্রাউজার হুবহু সেই লেখা দেখা যাচ্ছে।