HTML বাংলা টিউটোরিয়াল পর্ব ০৪। Use of Attributs
HTML বাংলা টিউটোরিয়াল ০৪ পর্বে আপনাদের সবাইকে ঢাকা আইটি ক্লাব এর পক্ষ হতে স্বাগতম। আজকে আমরা Attributs বিষয় নিয়ে আলোচনা করবো। ওয়েবসাইট তৈরী করতে আমরা বিভিন্ন Attributs ব্যবহার করে থাকি। এইচটিএমএল এর মধ্যে যে সকল Attributs অর্থাৎ alt, disabled, href, id , src, styl, title ইত্যাদি ব্যবহার হয়ে থাকে তার মধ্য কিছু Attributs নিচে আলোচনা করা হলো।
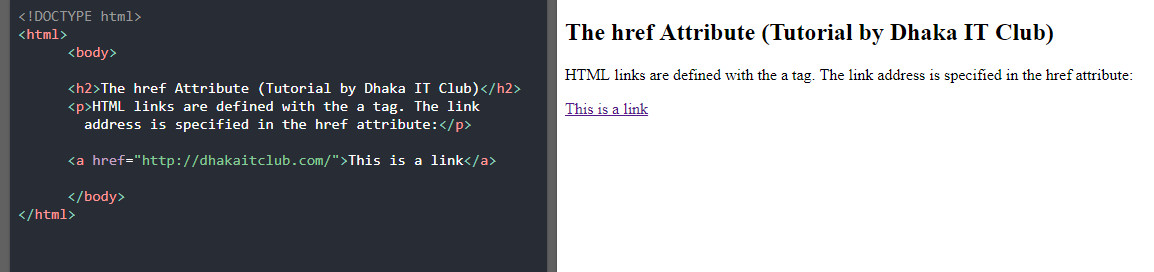
href Attribute:
লেখার মধ্যে লিংক যুক্ত করার জন্য এই অ্যাট্রিবিউট ব্যবহার করা হয়।
কোডিং পদ্ধতিঃ <a href=”http://dhakaitclub.com/”>This is a link</a>
উদাহরণঃ ব্রাউজার প্রর্দশন হবে
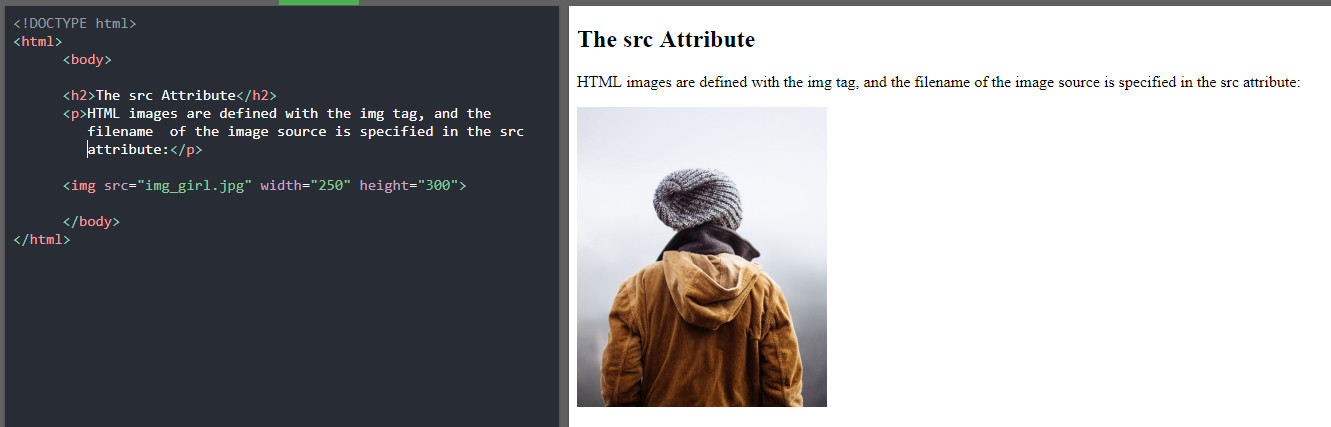
src Attribute:
ইমেজকে width and height বাড়ানো কমানো জন্য এই অ্যাট্রিবিউট ব্যবহার করা হয়।
কোডিং পদ্ধতিঃ <img src=”img_girl.jpg” width=”250″ height=”300″>
উদাহরণঃ ব্রাউজার প্রর্দশন হবে

Background Color Attributs:
ব্যাকগ্রাউন্ড কালার দেওয়ার জন্য এই অ্যাট্রিবিউট ব্যবহার করা হয়। এটি বডি ট্যাগের মধ্যে অ্যাট্রিবিউট আকারে দিতে হয়। কালার দেওয়া জন্য কালারের নাম যেমন- red, green, blue অথবা কোন ডেসিমেল বা কোড ব্যবহার করা যেতে পারে।
কোডিং পদ্ধতিঃ
<body style=”background-color: red”> ………</body>
Font Family Attributs:
ফন্টের বিভিন্ন স্টাইল দেওয়ার জন্য এই অ্যাট্রিবিউট ব্যবহার করা হয়। শুধুমাত্র ইংরেজী নয়, এই অ্যাট্রিবিউট এর মাধ্যমে যে কোন ফন্ট ব্যবহার করা যায়।
কোডিং পদ্ধতিঃ
<style=”font-family: name;”>
Example: <body style=”font-family: arial;”>……</body>
Color Attributs:
এই ট্যাগের ব্যবহার font-family এর মতই। কালার অংশে যেমন- red, green, blue অথবা কোন ডেসিমেল বা কোড ব্যবহার করা যায়।
কোডিং পদ্ধতিঃ
<style=”color: name;”>
Example: <body style=”font-family: arial; color:red;”>……</body>
<p style=”font-family: arial; color:green;”>……</p>
<h1 style=”font-family: arial; color:blue;”>……</h1>
Font Size Attributs:
এই ট্যাগের মাধ্যমে ফন্টের সাইজ পরিবর্তন করা যায়। ফন্টের সাইজ সাধারনত ১২ পয়েন্ট বা ১৬ পিক্সেল থাকে। ফন্টের সাইজ বাড়ানো/কমানোর জন্য Font Size Attributs ব্যবহার করা হয়।
কোডিং পদ্ধতিঃ
<style=”font-size:00px;”>
Example: <p style=”font-size: 20px;”>……</p>
Align Attributs:
প্যারাগ্রাফ ট্যাগের সাথে Align অ্যাট্রিবিউটস ব্যবহার করে প্যারাগ্রাফ’কে Left, Right, Center, Justify করা যায়।
কোডিং পদ্ধতিঃ
Style=”text-align:center বা Left বা Right বা Justify; ”
Example: <p style=”font-size: 20px; text-align:center”>……</p>
Background Image Attributs:
এই অ্যাট্রিবিউটের মাধ্যমে ব্যাকগ্রাউন্ডে কালারের পরিবর্তে ইমেজ ব্যবহার করা যায়। তবে অবশ্যই ইমেজটি jpeg, gif, png হতে হবে।
কোডিং পদ্ধতিঃ
<body style=”background-image: url(filename); “>
Heading এ Align Attributs:
প্যারাগ্রাফ ট্যাগের মত Heading এ Align অ্যাট্রিবিউটস ব্যবহার করে Heading’কে Left, Right, Center, Justify করা যায়।
কোডিং পদ্ধতিঃ
<h1 Style=”text-align:center”> …………..</h1>
<h2 Style=”text-align:left”> …………..</h2>
<h3 Style=”text-align:right”> …………..</h3>
<h4 Style=”text-align:center”> …………..</h4>
<h5 Style=”text-align:justify”> …………..</h5>
<h6 Style=”text-align:center”> …………..</h6>